Checkliste: 30 Must-Have-Merkmale für hervorragende Produktdetailseiten
Die Welt des E-Commerce ist eine geschäftige Arena des ständigen Wandels und der Entwicklung, in der die Online-Produktpräsentation entscheidend für den Geschäftserfolg ist. Jeder, der es ernst meint mit der Effektivität und Leistung eines Online-Shops oder digitalen Marktplatzes, sollte seine Produktdetailseiten (PDPs) sorgfältig gestalten. Lassen Sie uns unsere Checkliste mit 30 Empfehlungen durchgehen, die eine hervorragende Benutzerfreundlichkeit und Zugänglichkeit garantieren.

PDPs sind ein zentrales Element in der Gleichung und spielen eine entscheidende Rolle bei der gesamten Conversion Rate Optimization (CRO). Bevor Sie diese Checkliste durchgehen, sollten Sie unbedingt unseren früheren Artikel über die besten CRO-Praktiken für den B2B-E-Commerce lesen.
Warum ist das Design von Produktseiten wichtig? Eine kürzlich von Forbes durchgeführte Studie hat ergeben, dass Marken mit hervorragender User Experience (UX) 5,7 Mal mehr Umsatz erzielen als Wettbewerber, die in Sachen UX hinterherhinken.
In den meisten Fällen treffen Ihre Kunden ihre Kaufentscheidungen direkt auf den Produktseiten. In Anbetracht des Aufstiegs der Generation der Digital Natives in Führungs- und Einkaufsfunktionen kann das UX-Design ein Eckpfeiler zwischen Stagnation und Wachstum sein.
Die fortschreitende Digitalisierung bringt eine unglaubliche Vielfalt an Nutzern ins Netz und erhöht den Druck - eine perfekte UX muss eine reibungslose Zugänglichkeit aller digitalen Inhalte aufweisen. Sie können diese beiden Teile nicht ignorieren, wenn Sie von gut funktionierenden PDPs als solide Grundlage für Ihre Geschäftsziele träumen.
________
Wollen Sie Ihren E-Commerce ernsthaft umgestalten? Lassen Sie uns mit den Design-Experten von Actum über Ihre Website sprechen. Holen Sie sich jetzt Ihre kostenlose 30-minütige Beratung.
________
Benutzererfahrung (UX) & Benutzerfreundlichkeit
User Experience (UX) ist viel mehr als nur Kunst; es ist Wissenschaft. Die Gestaltung einer nahtlosen, ansprechenden Reise für Ihre Online-Besucher geht über das ästhetische Erscheinungsbild hinaus; sie erfordert eine durchdachte Architektur der leicht navigierbaren Inhaltsorganisation Ihrer Website, die zu einem reibungslosen Benutzerfluss führt.
Einem Bericht zufolge sind fast 9 von 10 E-Commerce-Besuchern bereit, Ihre Website aufgrund eines schlechten Benutzererlebnisses zu verlassen und zur Konkurrenz zu wechseln. Vor allem der erste Eindruck ist wichtig. Denn 79 % der Besucher verlassen Ihre Website, weil ihnen die Benutzerfreundlichkeit und die Benutzeroberfläche einfach nicht gefällt.
Das Hauptziel von UX ist es, die Bedürfnisse der Nutzer effizient zu befriedigen und positive Erfahrungen zu fördern, die die Nutzer an das Produkt und die Marke binden. Wenn dies nicht der Fall ist, kann die Markentreue geschwächt werden.
Eine gut durchdachte Benutzererfahrung auf Ihren Produktseiten ermöglicht es Ihnen, die für den Geschäftserfolg günstigsten Customer Journey zu erstellen und die Besucher auf dem kürzesten Weg zur Konversion zu führen. Kurz gesagt: Schaffen Sie Benutzerszenarien, die Ihren CRO steigern.
Zugänglichkeit digitaler Inhalte (A11Y)
Haben Sie schon einmal versucht Ihr Smartphone mit einer Sonnenbrille zu benutzen? Oder Ihren Wocheneinkauf zu bestellen, während Sie in einer Hand eine Tasse Kaffee jonglieren? Wir alle haben Momente, in denen unsere Sinne vorübergehend beeinträchtigt sind, was die Zugänglichkeit digitaler Inhalte nicht nur für Menschen mit dauerhaften Behinderungen zu einer Priorität macht. Barrierefreiheit (man hat sich das Kürzel A11Y ausgedacht - das A steht für Barrierefreiheit, die 11 für die elf Buchstaben dazwischen, die mit Y enden) ist ein Verbündeter für uns alle.
"Die Regeln des Webdesigns haben sich geändert. Erfolgreiche Websites können sich nicht nur auf ein visuell ansprechendes Design verlassen, sondern müssen eine wirklich einladende und zugängliche Umgebung für alle schaffen - ein Vorteil, den wir alle zu schätzen wissen. Der Schwerpunkt der Marken verlagert sich von ästhetischen Kunststücken auf Benutzerfreundlichkeit und Zugänglichkeit. Übertriebenes Design funktioniert heute nicht mehr, sondern nur noch gekonnt gestaltete Schnittstellen, auf denen jeder findet, was er sucht. Auch wenn Körper und Sinne aus irgendeinem Grund nicht richtig funktionieren", erklärt Ondrej Pohl, Accessibility & UX Director bei Actum Digital.
A11Y ist heutzutage ein wesentlicher Aspekt digitaler Erlebnisse. Es ist derzeit für alle digitalen Dienste in den USA und nur für öffentliche Einrichtungen in der Europäischen Union vorgeschrieben. Bis 2025 werden die Anforderungen an die Barrierefreiheit auch für den elektronischen Handel, Telefongesellschaften, das Transportwesen, Finanzdienstleistungen und andere gelten. Denken Sie daran, dass jeder nicht zugängliche Dienst eine Diskriminierung von Menschen darstellt, wie es in Artikel 9 der UN-Konvention über die Rechte von Menschen mit Behinderungen (CRPD) heisst.
Die meisten Rechtsvorschriften zur digitalen Zugänglichkeit beruhen auf den Web Content Accessibility Guidelines (WCAG). Dabei handelt es sich um eine Reihe von Regeln, die minimale Grundlagen für eine bessere Zugänglichkeit festlegen. Sie decken bislang nicht alles ab, was für barrierefreie Erlebnisse getan werden muss, aber sie sind ein guter Anfang.
Es ist schockierend, aber es weisen fast 96,8 % der Homepages immer noch erkennbare WCAG-Mängel auf, mit mehr als 50 Fehlern pro Homepage, so WebAIM. Die Zahl der Internetnutzer ist seit dem Jahr 2000 um atemberaubende 1355 % gestiegen, wobei ältere und breitere Bevölkerungsschichten online sind, wie die Daten von Broadband Search zeigen. Die WHO schätzt, dass heute 15 % der Weltbevölkerung an einer Art dauerhafter Behinderung leiden.
Denken Sie daran, dass Barrierefreiheit mehr ist, als die Unterstützung von Menschen mit dauerhaften Behinderungen wie Blindheit, Taubheit oder kognitiven Einschränkungen. Es geht um Design für alle, auch für Menschen mit vorübergehenden oder situationsbedingten Beeinträchtigungen.
Schauen wir uns an, wie sich dauerhafte Behinderungen in vorübergehende oder situationsbedingte Beeinträchtigungen verwandeln, um zu verstehen, warum barrierefreies Design allen hilft:
- Blindheit und Sehschwäche → Benutzung eines Laptops oder Telefons in direktem Sonnenlicht
- Gehörlosigkeit und Schwerhörigkeit → Anschauen von Videos auf einem Smartphone in öffentlichen Verkehrsmitteln ohne Kopfhörer
- Bewegungseinschränkungen → Nutzung eines Smartphones unterwegs oder nach einer Handverletzung
- Sprachbehinderungen → Surfen auf Webseiten in der Öffentlichkeit oder im Grossraumbüro
- Neurologische Einschränkungen → Einkaufen unter Zeitdruck oder Ablenkungen
- Kognitive Einschränkungen → Einkaufen, wenn man müde ist oder sich nicht ganz konzentriert
Actum hat es sich zur Aufgabe gemacht, eine integrative Online-Umgebung zu schaffen, in der jeder unabhängig und mit Leichtigkeit einkaufen kann.
Checkliste der UX- und A11Y-Funktionen
Sind Sie bereit, die kampferprobten Ratschläge unseres UX- und Design-Teams zu beherzigen? Lassen Sie uns diese in einige Kategorien aufteilen, damit wir UX und Barrierefreiheit nicht miteinander verwechseln. Gehen Sie die Checkliste durch und stöbern Sie in Ihrem E-Commerce oder Marktplatz, um die Empfehlungen abzuhaken, die Sie bereits umgesetzt haben.
Muss Ihr Online-Shop einige der aufgeführten Punkte enthalten? Öffnen Sie Ihr Jira und weisen Sie Ihrem Team eine neue Aufgabe zu!
20 Usability-Empfehlungen
Eine fein abgestimmte User Experience (UX) ist Ihre Geheimwaffe auf dem digitalen Schlachtfeld. Damit Sie erfolgreich sind, haben unsere UX-Experten 20 wichtige Punkte für leistungsstarke Produktdetailseiten zusammengestellt. Vernachlässigen Sie nicht die Benutzerfreundlichkeit Ihrer Produktdetailseiten, denn sie entscheidet über Erfolg oder Misserfolg Ihrer Online-Präsenz.
Ein Muss:
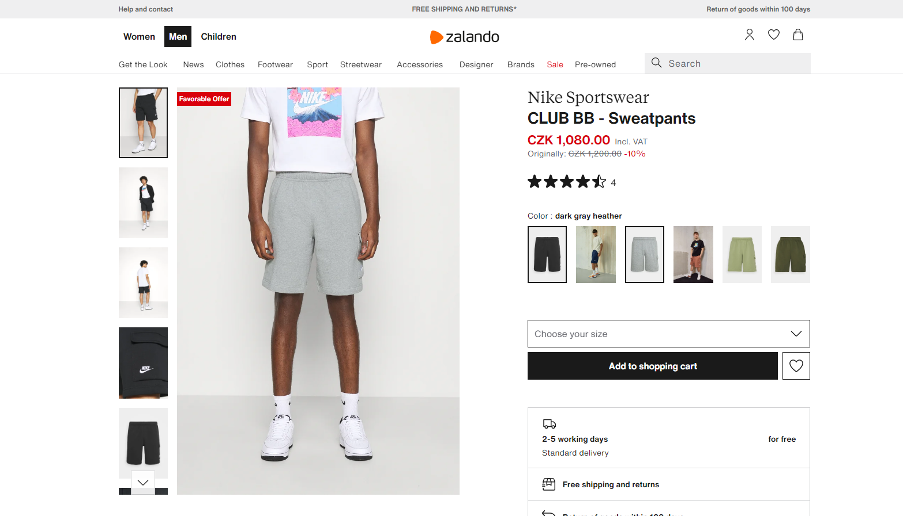
- Beschreibende Produktnamen
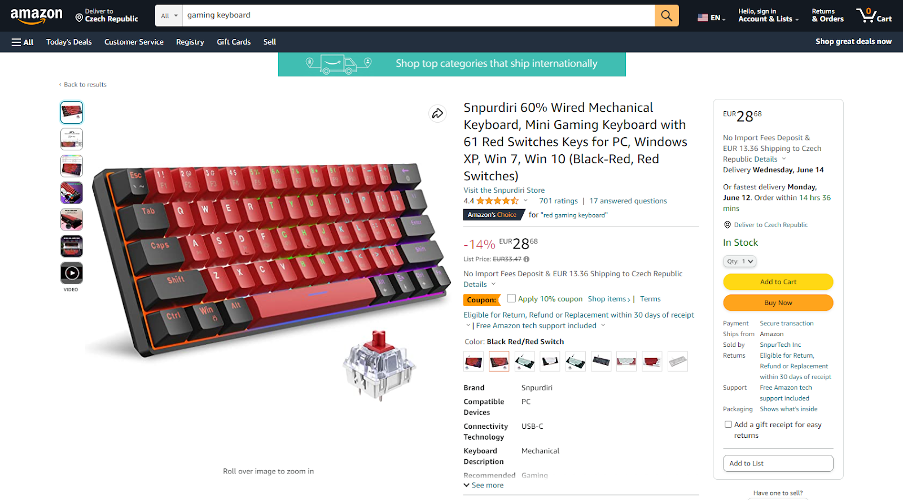
Genauso wie eine einprägsame Überschrift die Aufmerksamkeit erregt, müssen auch Ihre Produktnamen klar und deutlich sein. Wenn Sie Varianten anbieten, sollten Sie sicherstellen, dass die Unterscheidungsmerkmale (Grösse, Farbe oder Verpackungsmenge) im Namen enthalten sind. Sie wollen damit eine Verwirrung der Kunden verhindern. - Einzelheiten zum Produkt
Die Informationen auf der PDP sollten den Besuchern alle Informationen wie Verfügbarkeit, Optionen, Grössen, Farben und Auswahl ihres Produkts präsentieren. Lassen Sie keinen Raum für Zweideutigkeiten. - Wiedererkennbare Bilder mit Zoom
Die visuelle Anziehungskraft Ihres Produkts ist sein erster Eindruck. Bieten Sie lebendige Bilder mit einer Zoomfunktion und fügen Sie innovative Ansichten wie gedrehte, detaillierte Ansichten und 3D-Animationen hinzu. - Kunden-Bewertungen
Die Meinung anderer Kunden ist ein starker Motivator. Nutzen Sie Kundenrezensionen in vollem Umfang und bieten Sie die Möglichkeit, Rezensionen nach Datum, Bewertung oder Stichwort zu sortieren und zu filtern.

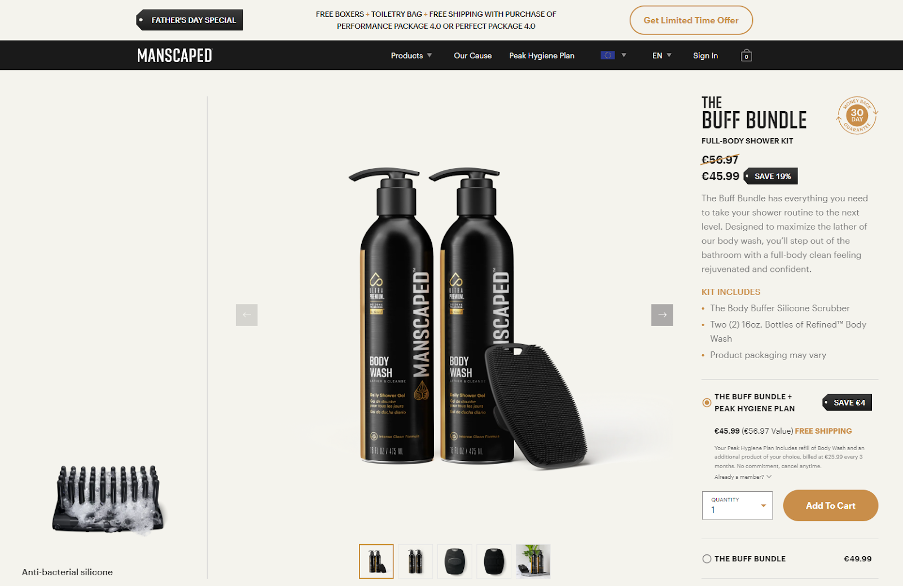
- Wertversprechen
Richten Sie das Augenmerk auf Ihre Kunden. Statt zu sagen, was Sie tun, betonen Sie den Wert, den sie erhalten. Integrieren Sie Ihr Wertversprechen in den gesamten Trichter, von den PDPs bis zu den Kategorie- und Warenkorbseiten. - Klarer Preis oberhalb der Falz
Das Preisschild sollte kein Versteckspiel sein. Zeigen Sie ihn deutlich oberhalb des Falzes an, damit er auch auf Smartphones sichtbar ist. - In den Warenkorb legen
Ihr "In den Warenkorb"-Button ist der Star Ihrer PDP. Machen Sie ihn deutlich sichtbar und bieten Sie eine klare Rückmeldung, wenn Sie etwas hinzugefügt haben. Vermeiden Sie es, Kunden nach jedem Hinzufügen zum Warenkorb weiterzuleiten, da dies Ihren durchschnittlichen Bestellwert senken könnte. - Beschreibung des Produkts
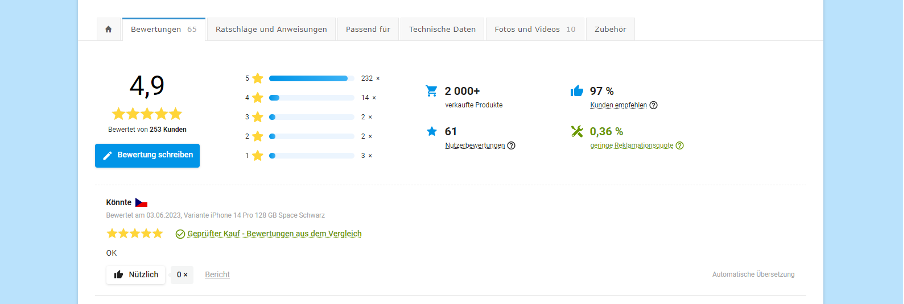
Ihre Produktbeschreibung ist die Erzählung Ihres Produkts. Ist sie verständlich? Verwenden Sie eine einfache Sprache mit einem Minimum an Fachausdrücken? Kann man sie ohne Zoomen lesen? Beschreibt sie jeden Aspekt des Produkts? Wenn ja, dann sind Sie auf dem richtigen Weg. - Sterne und Bewertungen
Wenn Ihr E-Commerce mehrere Produkte anbietet, können die Bewertungen als hilfreicher Leitfaden dienen. Zeigen Sie die durchschnittlichen Produktbewertungen an und helfen Sie den Nutzern bei der Entscheidung, indem Sie die Produkte nach der besten Bewertung sortieren. - Antworten geben
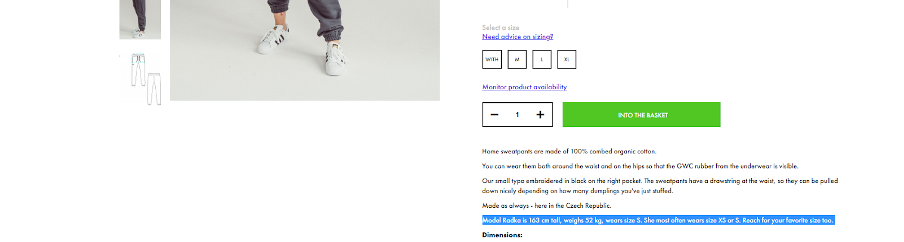
Auch wenn es auf den ersten Blick unbedeutend erscheint, kann die Beschreibung von Details in Ihren Bildern, wie z. B. Modelmasse, Kleidergrössen oder Details zu Produktvarianten, das Vertrauen der Kunden und ihre Entscheidungsfindung stärken.

Gut zu haben:
- Dringlichkeitselemente
Elemente, die Dringlichkeit suggerieren, können die Konversionsraten steigern. Verzichten Sie jedoch auf "dunkle Designmuster". Vergewissern Sie sich, dass alle Zahlen, wie z. B. der verbleibende Bestand oder die aktuellen Besucher, wahrheitsgetreu und genau sind, um eine feindselige Wahrnehmung zu vermeiden. - Sekundäre CTAs
Die Schaltfläche "In den Warenkorb" sollte nicht die gesamte Aktion dominieren. Versuchen Sie, sich in die Lage Ihrer Besucher zu versetzen, die manchmal auf verschiedenen Geräten mehr Zeit, Informationen oder Kontakt benötigen. Bieten Sie sekundäre Aktionen wie "Vergleichen", "Preis ansehen", "E-Mail an mich" oder "Anrufen" an. - Produktempfehlungen
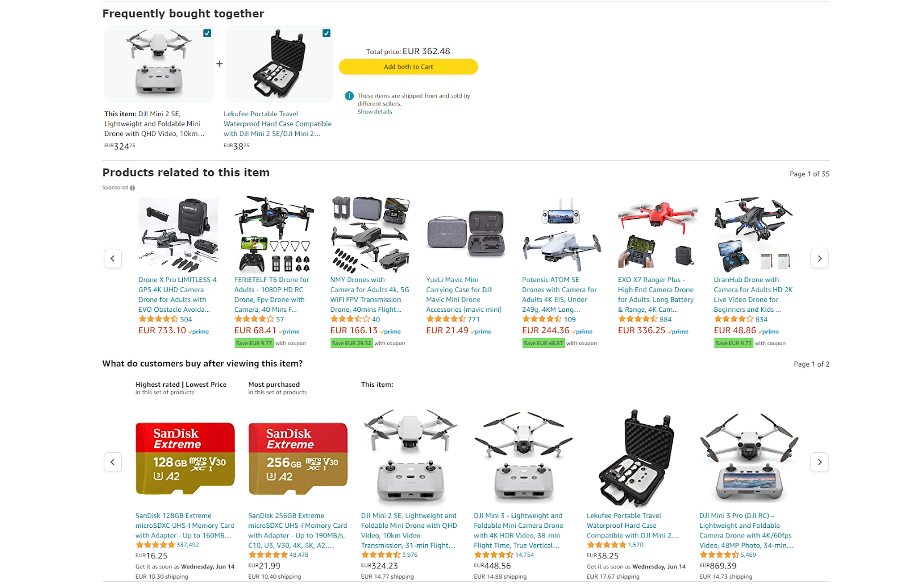
Intelligente E-Commerce-Plattformen schlagen auf der Grundlage von maschinellem Lernen und KI Produktempfehlungen vor. Die Präsentation von verwandten oder alternativen Produkten auf Ihren PDPs kann Kaufentscheidungen beschleunigen.

- Wunschzettel
Unser schnelllebiges Leben zwingt uns oft, Entscheidungen aufzuschieben. Ermöglichen Sie Ihren Kunden, ihre zukünftigen Einkäufe mit einer Wunschliste zu speichern. Laden Sie die Besucher ein, ihre E-Mail zu registrieren und ihre Auswahl zu speichern. - Ikonen mit Text
Ikonen sind zwar optisch ansprechend, aber ihre Bedeutung wird nicht immer verstanden. Kombinieren Sie Icons immer mit Textbeschreibungen, um Klarheit zu schaffen. Das gilt auch für Ihr Logo, auf das sich Besucher im Durchschnitt 6,48 Sekunden lang konzentrieren - verpassen Sie also nicht die Chance, sich dem Kunden zu präsentieren.
Extra-Meile:
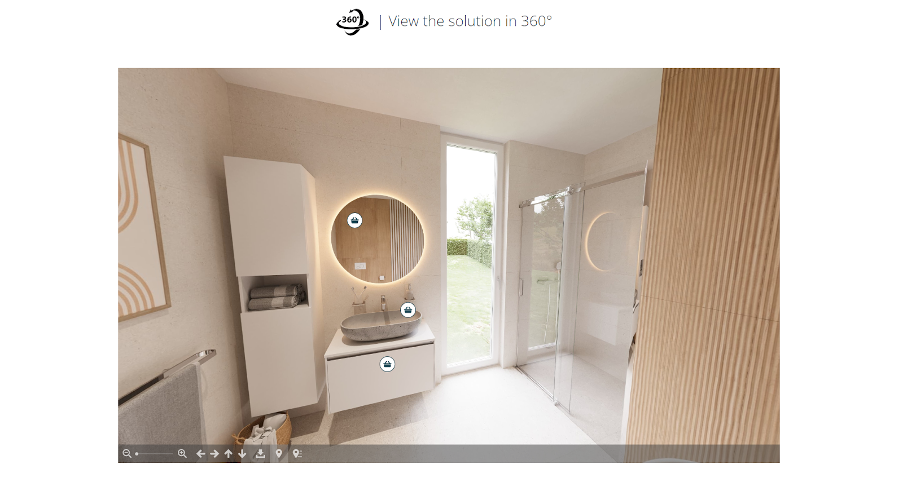
- 360°-Produktansichten und Videos
Technisch versierte Verkäufer setzen 360°-Produktanimationen, Tutorial-Videos und Schritt-für-Schritt-Anleitungen ein, um das Verständnis zu verbessern. Je mehr Ihre Kunden über Ihr Produkt wissen, desto grösser ist die Wahrscheinlichkeit, dass sie es kaufen. Eine aktuelle Studie hat gezeigt, dass Besucher 88 % länger auf Webseiten mit Videos verweilen.

- Virtuelle Anprobe (erweiterte Realität)
Wenn Ihr Publikum digital versiert ist, bieten Sie fortschrittliche Funktionen wie Virtual und Augmented Reality (AR & VR) zur Produktanprobe an, um ein einzigartiges und personalisiertes Einkaufserlebnis zu schaffen. - Foto- oder Videobewertungen
Professionelle Bilder sind zwar unverzichtbar, doch sollten Sie Ihre PDPs mit nutzergenerierten Inhalten anreichern, um einen Hauch von Authentizität und Vertrauen zu schaffen. - Produktanpassung
Das Angebot von Optionen zur Produktanpassung kann ein entscheidender Faktor sein. Auch wenn dies nicht immer möglich ist, können einfache Anpassungswerkzeuge oder vergünstigte Pakete die Konversionsrate erhöhen. - Wiederkehrende oder abonnementbasierte Option
Für Marken, die in reifen Märkten tätig sind, reichen einmalige Käufe möglicherweise nicht aus. Ziehen Sie eine abonnementbasierte Option in Betracht. Der Verkauf von Software als Dienstleistung (SaaS) liegt auf der Hand, aber auch wiederkehrende Käufe wie das vierteljährliche Nachfüllen von Körperpflegemitteln können Wunder bewirken.

10 Empfehlungen zur Barrierefreiheit
Sobald die Benutzerfreundlichkeit Ihrer Website auf Hochtouren läuft, ist es an der Zeit, die Pforten für alle Nutzer zu öffnen, damit sie das massgeschneiderte Benutzererlebnis geniessen können. Sie wären überrascht, wie viele Nutzer im Internet auf Barrieren stossen, nicht nur, weil sie irgendeine Art von Behinderung haben, sondern weil sie unterschiedliche Erfahrungen, Natur, Sprachkenntnisse, Zeitoptionen, kulturelle Gepflogenheiten, digitale Kompetenzen und vieles mehr haben. Ausserdem verwenden einige von ihnen Hilfstechnologien wie Bildschirmlesegeräte, die Text und Elemente in Sprach- oder Braille-Ausgaben umwandeln.
Um Ihre Website barrierefrei zu machen, müssen Sie sich langfristig darauf konzentrieren und sich bemühen. Barrierefreiheit ist kein einmaliges Projekt, sondern eine kontinuierliche Anstrengung, die nie endet, genau wie die Entwicklung neuer Funktionen oder die Verbesserung der Sicherheit.
Die wichtigsten A11Y-Empfehlungen machen den Besuch Ihrer Website zu einer angenehmen Reise.
- Breadcrumbs-Navigation
Fügen Sie auf der Produktdetailseite eine Brotkrumen-Navigation ein, damit die Nutzer ihre Position innerhalb der Website-Struktur leicht nachvollziehen können. Stellen Sie sicher, dass die Nutzer mit den Breadcrumbs interagieren können, um mühelos zu navigieren. - Farbvariationen im Text
Farbbeschreibungen sind für farbenblinde oder sehbehinderte Nutzer von entscheidender Bedeutung, daher sollten Sie nicht nur Farben zur Auswahl verwenden.

- Modale Fenster
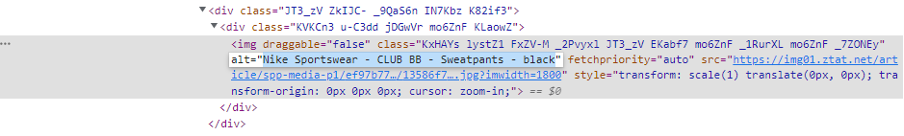
Stellen Sie sicher, dass Bildschirmlesegeräte modale Fenster ankündigen, die mit der ESC-Taste oder durch Interaktion mit der Standard-Schliesstaste (X) geschlossen werden können. - Bildalternativen
Wenn ein Bild auf der Website nicht dekorativ ist, muss es mit einem Alternativtext versehen sein. Dieser Text sollte beschreibend sein und die Bedeutung und den Kontext eines Bildes oder eines anderen Nicht-Text-Inhalts vermitteln. WebAIM schätzt jedoch, dass mehr als 23 % der Online-Bilder immer noch keinen Alternativtext enthalten müssen.

- Visuelle Beschreibungen
Beschreiben Sie auch visuelle Aspekte des Produkts in der Produktbeschreibung. Beschreiben Sie das visuelle Erscheinungsbild des Produkts direkt auf der PDP-Seite oder im Alternativtext aller Produktbilder. - In den Warenkorb legen
Die Schaltfläche "In den Warenkorb" sollte mit dem Attribut aria-label versehen sein, das angibt, welches Produkt in den Warenkorb gelegt werden soll. - Menge
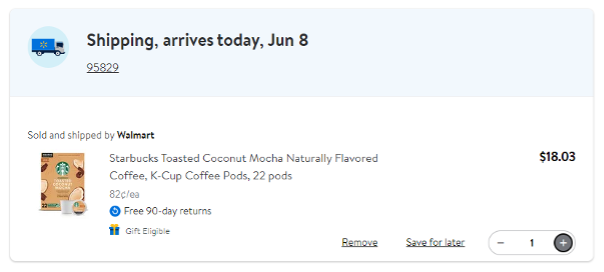
Wenn Sie auf Ihrer Website Standardmengen einstellen, wählen Sie immer eine aus. Aktivieren Sie die Mengenanpassung mit den Schaltflächen + und - oder geben Sie sie manuell in das Eingabefeld ein.

- Farbkontrast
Machen Sie es nicht wie 84 % der Websites, die laut WebAIM kontrastarmen Text verwenden. Befolgen Sie die WCAG-Regeln für den Farbkontrast, insbesondere für Call-to-Action-Schaltflächen, Navigation und Website-Steuerelemente. - Mobil
Achten Sie darauf, dass bei der Anzeige auf mobilen Geräten keine schwebenden Elemente verwendet werden, da sie die Nutzer daran hindern können, die gesamte Website über die Zoomfunktion zu nutzen. - Vorheriger Preis
Durchgestrichene Preise können irreführend sein, und Bildschirmlesegeräte zeigen sie nicht an. Um die Zugänglichkeit zu maximieren, sollten Sie solche Preise immer mit einem "Vorheriger Preis" versehen.

Machen Sie Ihre Website zu einem besseren Ort
Die Erstellung einer ansprechenden, zugänglichen und konversionsoptimierten E-Commerce-Website ist eine dynamische Aufgabe, die sich ständig weiterentwickelt. Unsere Checkliste soll Ihnen dabei helfen, hervorragende Produktdetailseiten zu erstellen, indem sie die wesentlichen UX- und A11Y-Empfehlungen berücksichtigt.
Konzentrieren Sie sich auf Benutzerfreundlichkeit und Zugänglichkeit und nicht nur auf Ästhetik. Denken Sie daran, dass jedes Detail wichtig ist, um die Benutzererfahrung zu verbessern, und dass dieses Engagement zu einer höheren Kundenzufriedenheit und einem größeren Geschäftswachstum führen wird.
Es geht nicht darum, einfach nur eine Checkliste abzuhaken, sondern die unterschiedlichen Bedürfnisse und Einschränkungen Ihrer Nutzer zu verstehen und zu erfüllen, um Ihre Website zu einem integrativen, einladenden Ort für alle zu machen.
_________
Brauchen Sie Hilfe bei der Anpassung, beim Lernen und bei der Verbesserung, um mit der sich ständig verändernden E-Commerce-Landschaft Schritt zu halten? Unser Design-Spezialist bietet Ihnen eine kostenlose 30-minütige Beratung an.
Das könnte Ihnen auch gefallen...
[17/04/2023] Steigern Sie die Konversionsrate von Produktseiten durch Marketing-Automatisierung
Was ist die am niedrigsten hängende Frucht im E-Commerce? Richtig, es ist Ihr Online-Konversionstrichter...
Lesen Sie den Insight