Checkliste: 23 wesentliche UX- und A11Y-Merkmale für Produktlistenseiten
Die Optimierung der Konversionsrate beginnt mit dem Warenkorb und den Produktdetailseiten, aber sobald Sie mit den kritischen Teilen fertig sind, ist es an der Zeit, die maximale Leistung auch aus anderen Seiten herauszuholen. Wir haben eine Checkliste erstellt, die Ihnen hilft, sofort 23 wesentliche UX- und A11Y-Funktionen für Ihre Produktlistenseiten (PLPs) zu erhalten.

Die Bedeutung von Produktlistenseiten (PLP) für CRO
Bevor wir uns mit der PLP befassen, sollten wir uns die Customer Journey genauer ansehen. Der letzte Schritt jeder Conversion-Rate-Optimierung (CRO) ist eine Transaktion - im E-Commerce ist das in der Regel der Kauf, richtig? Wenn Sie die Reise Ihrer Kunden zurückverfolgen, war der vorherige Schritt immer der Besuch Ihres Warenkorbs.
Wie sind die Kunden dorthin gelangt? Meistens von einer Produktdetailseite (Product Detail Page, PDP). Einen Schritt weiter von der Umwandlung entfernt ist die Produktlistenseite (PLP), auf der Ihre Produkte in einer Art Gitter- oder Zeilenansicht angezeigt werden. Die Liste kann alle Produkte oder die Ergebnisse bestimmter Suchanfragen anzeigen oder den Benutzern die Möglichkeit bieten, gefilterte Ansichten zu erstellen.
Sind Sie bereit, die CRO Ihrer Website zu meistern? In diesen Artikeln haben wir alles, was wir wissen, für Sie zusammengetragen:
- Geben Sie Ihrem E-Commerce einen CRO-Schub
- Checkliste der UX- und A11Y-Funktionen für PDPs
- Wesentliche Merkmale für PLPs (dieser Artikel)
- Hochwertige UX- und A11Y-Funktionen für Ihre PLPs
Kommen wir nun zu den wesentlichen Merkmalen. Bevor wir zur Checkliste der Funktionen für eine nahtlose Benutzererfahrung und Barrierefreiheit auf Ihren PLPs kommen, lassen Sie uns kurz zusammenfassen, welche Rolle PLPs in der Customer Journey tatsächlich spielen.
Hauptziel der Produktauflistungsseite
Kennen Sie das Gefühl, von zu vielen Optionen überwältigt zu werden? Das ist ein häufiger Fehler von E-Commerce-Websites mit schlechter Qualität. Versuchen Sie, sich in die Lage Ihrer Kunden zu versetzen, und stellen Sie sich vor, dass die Anzahl der Auswahlmöglichkeiten auf Ihrer Produktseite zu gross ist. Dass Sie schon nach wenigen Minuten des Einkaufens frustriert sind. Dass Sie genauso verloren sind wie Alice. Und die Aufgabe einer gut gestalteten PLP ist es, Sie vor all diesen negativen Erfahrungen zu schützen.
Ein erfolgreiches PLP präsentiert nicht nur Ihre Produkte, sondern gibt den Nutzern ein positives Gefühl von Kontrolle und Auswahl.
Das ist leichter gesagt als getan, aber wenn Sie wissen, was zu tun ist, können Sie es schnell Schritt für Schritt in Ordnung bringen.
- Das Layout Ihres PLP sollte sauber, übersichtlich und visuell ansprechend sein.
- Die Benutzer sollten in der Lage sein, alle verfügbaren Optionen zu überfliegen und zu verstehen.
- Es sollte genügend Möglichkeiten zum Filtern, Sortieren oder Aufschlüsseln nach Kategorien geben.
- Im Raster sollten alle notwendigen Informationen deutlich sichtbar sein.
Ermöglichen Sie es den Nutzern, ihre Auswahl einzugrenzen und sie effektiv zu filtern und zu sortieren. Wenn Sie die richtigen Optionen in Ihre Website einbauen, vereinfachen Sie den Entscheidungsprozess und geben den Kunden das Gefühl, die Kontrolle zu haben. Wenn Kunden leicht finden können, was sie suchen, und die besten Optionen nebeneinander vergleichen können, erhöhen Sie schnell ihre Zufriedenheit.
User Experience (UX) ist heute so wichtig wie eh und je, aber Erfolg in der digitalen Landschaft kann es nicht geben, ohne alle Nutzer einzubeziehen. Aus diesem Grund betonen wir in unseren Checklisten die Bedeutung von Barrierefreiheit (A11Y). Barrierefreies Design ist die Zukunft des Internets!
________
Möchten Sie Ihren E-Commerce ernsthaft umgestalten? Lassen Sie uns mit den Design-Experten von Actum über Ihre Website sprechen. Holen Sie sich jetzt Ihre kostenlose 30-minütige Beratung.
________
Und jetzt kommen wir zu unserer Checkliste mit Funktionen, die Sie leicht in Ihre PLPs integrieren können. Sie müssen nicht bei Null anfangen!
Checkliste mit 23 wesentlichen PLP UX- und A11Y-Funktionen
Es gibt drei Kategorien von Funktionen, die Sie bereits auf Ihrer E-Commerce-Website vorfinden sollten oder die problemlos entwickelt werden können, da sie zu den Best Practices für benutzerfreundliches Design gehören.
Allgemeine Funktionen und Designmerkmale
- Wertvorstellung.
Stellen Sie sicher, dass jede Seite ein Wertversprechen enthält. Er sollte sowohl auf der Auflistung einer bestimmten Kategorie (Gaming-Laptops, Slim&Fit-T-Shirts, ...) als auch auf allen Produktseiten deutlich angegeben werden.
- Nur endliches Scrollen.
Verwenden Sie keine unendlichen Bildläufe; diese Funktion schadet der UX und A11Y Ihrer Website. Verwenden Sie stattdessen die Schaltflächen Nächste Seite oder Mehr anzeigen. Niemand sollte sich in dem nicht enden wollenden Tsunami von mehr und mehr Produkten verlieren.
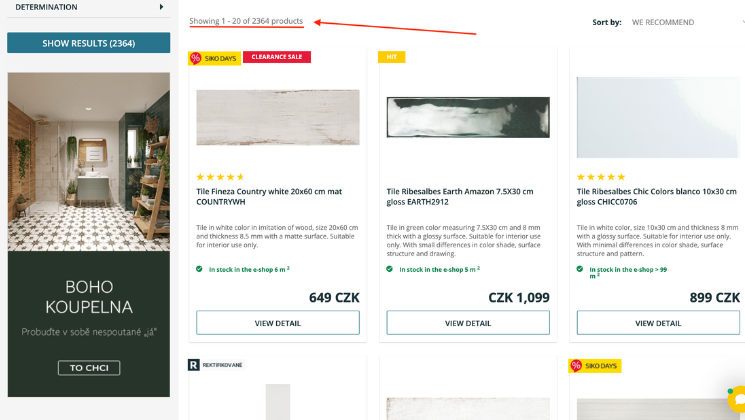
- Seien Sie stolz auf die Anzahl der Artikel.
Zeigen Sie die Anzahl der Produkte in der Auflistung deutlich oben an. Verstecken Sie sie nicht, in der Hoffnung, dass die Besucher scrollen müssen, um sie herauszufinden. Wenn Ihr Online-Shop eine grosse Anzahl von Produkten anbietet, versuchen Sie immer, sie zu organisieren, um den Nutzern die Suche zu ersparen. Zeigen Sie sie deutlich oben an.

- Filterung nicht vergessen.
Speichern Sie die Filterabfrage für Ihre Nutzer. Nichts ist schlimmer, als wenn Sie Ihren eigenen Filter erstellen und dieser beim Öffnen eines Produktdetails verloren geht. Nach dem Klicken auf die Schaltfläche "Zurück" sollten die Benutzer auf der Liste mit ihrem benutzerdefinierten Filter landen und dort weitersuchen, wo sie aufgehört haben.
- Halten Sie die Ansicht übersichtlich.
Zeigen Sie Ihre meistverkauften Produkte oben an, verwenden Sie die Sortierung "Unsere Empfehlung" und geben Sie den Nutzern zusätzliche Auswahlmöglichkeiten (Sortierung nach niedrigem oder hohem Preis, Bewertung, Bestseller, ...).

- Kürzlich hinzugefügter Abschnitt.
Haben Sie treue Kunden, die immer wieder zu Ihnen kommen? Bereiten Sie für sie die Option "Kürzlich hinzugefügt" vor. Dabei kann es sich um einen bestimmten Bereich im Raster, eine Filteroption oder einfach nur um ein Abzeichen auf der Produktliste handeln. Kleine Details bewirken Wunder.
- Zeigen Sie, wo man klicken muss.
Wenn Sie genügend Platz in der Liste haben, versuchen Sie immer, spezielle Schaltflächen zum Öffnen von Produktdetails hinzuzufügen (Details anzeigen, Produkt anzeigen, ...). Machen Sie den Produktnamen zu einem interaktiven Link, wenn Sie nicht so viele Schaltflächen unterbringen können.
- Sagen Sie ihnen, wo sie interagieren.
In dem Bemühen um Zugänglichkeit sollten Sie der Schaltfläche Details anzeigen ein korrektes Aria-Label geben, das den angezeigten Produktnamen angibt. Wenn die Beschreibung der Variante oder/und der Farbe fehlt, fügen Sie auch diese hinzu. Nutzer mit Bildschirmlesegeräten werden es Ihnen danken, da sie wissen, auf welche Produktdetails sie klicken.
- Preise immer anzeigen.
In der Auflistung sollte immer ein klarer Preis für das Produkt angezeigt werden. Wir wissen, dass es im B2B-Bereich zu kompliziert werden kann, aber versuchen Sie zumindest, den "Ab"-Preis anzugeben.
- Korrekt rabattierte Preise.
Verwenden Sie für ermässigte Preise immer die sichtbare Bezeichnung "Vorheriger Preis". Der durchgestrichene Preis reicht nicht aus, vor allem nicht aus der Sicht von A11Y, da Bildschirmlesegeräte das durchgestrichene Format nicht erkennen und den Nutzern zwei verschiedene Preise vorlesen, was zu unnötiger Verwirrung führt.
Filtern und Sortieren der Kategorie
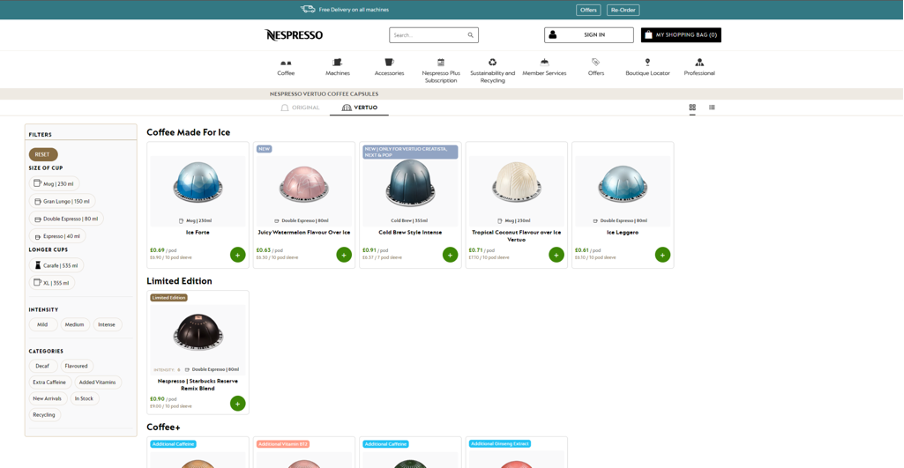
- Ordnung in eine grosse Anzahl von Produkten bringen.
Marktplätze und E-Commerce mit Tausenden von Produkten sollten immer eine Struktur in den Angeboten schaffen. Verwenden Sie Kategorien und Unterkategorien und bieten Sie hilfreiche Sortier- und Filtermethoden an, damit Ihre Nutzer immer nur das finden, was sie suchen.
- Link zum Überspringen des Filters.
Benutzer, die nur die Tastatur benutzen, sollten immer die Möglichkeit haben, die gesamte Filterkomponente zu überspringen. Denken Sie zum Beispiel daran, dass Sie sich durch die gesamte Amazon-Dropdown-Navigation mit ineinander verschachtelten Links klicken müssen, bevor Sie überhaupt die Suchleiste oder relevante Inhalte erreicht haben: Das ist das Problem, das ein Skip-Link für Tastatur- oder Screenreader-Nutzer löst.
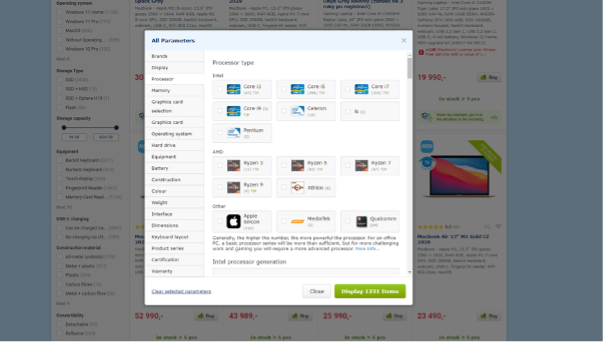
- Verständliche Filterkategorien und Werte.
Einige E-Commerce-Anbieter lieben Technik und Präzision, aber es kann Ihrer Konversionsrate schaden, wenn sie zu kompliziert ist. Stellen Sie sicher, dass Ihre Kunden die in den Filtern verwendeten Kategorien verstehen (z. B. Anzeigegrösse) und legen Sie für sie verständliche Werte fest (11", 13.3", 15", 17", ...).

- Kategorien filtern: Spezifisch und doch vorhersehbar.
Die Nutzer sollten in Ihren Filtern das finden, was sie erwarten. Verwenden Sie Kategorien, die sich nicht überschneiden (Grösse vs. Abmessungen) und vermeiden Sie unscharfe Namen für Kategorien (Specs).
- Filterkategorien: International freundlich.
Stellen Sie sicher, dass Sie die korrekten Versionen der lokalen Auswahlmöglichkeiten anbieten. Dies gilt in der Regel für Masseinheiten, Währungen usw.
- Kategorien filtern: Mobilfreundlich.
Gestalten Sie Filterkategorien so, dass sie leicht auf mobile Bildschirme passen. Die Filteroption sollte auf mobilen Geräten standardmässig immer mit eingeklappten Kategorien angezeigt werden.
- Filterkategorien: Top-down-Einstellung.
Machen Sie Ihre Hausaufgaben, recherchieren Sie Daten und platzieren Sie häufig genutzte Filter weiter oben, damit die Nutzer nicht krampfhaft nach ihnen suchen müssen.
- Kategorien filtern: Bestätigen Sie die Auswahl.
Vermeiden Sie eine dynamische Filterung, da die Nutzer noch dabei sind, ihre Filter anzupassen. Verwenden Sie die Schaltfläche Filter anwenden, um die endgültige Auswahl zu bestätigen, was sowohl die UX als auch A11Y verbessert. - Filter-Kategorien: Keine Scrollbars. Die letzte Regel für Filterkategorien ist, dass sie immer ohne Scrollbalken zugänglich sein sollten. Wenn sie nicht in das Fenster passen, wählen Sie die Schaltfläche Alle anzeigen, um alle Filter in einem Akkordeon anzuzeigen.
Kategorie Fotos und Bildmaterial
- Gross und detailliert.
Der modernste E-Commerce kommt mit hochauflösenden Fotos daher. Es gibt immer einen schmalen Grat zwischen gross genug und zu gross, aber nehmen Sie sich die Zeit und optimieren Sie die Rohdaten, um ein reibungsloses Laden der Website zu gewährleisten. Bieten Sie ausserdem detaillierte Bilder Ihrer Produkte aus verschiedenen Blickwinkeln, Nahaufnahmen usw. an. Das Produktfoto sollte mit den Filtern oder Suchanfragen der Nutzer übereinstimmen (Nutzer, die nach schwarzen T-Shirts suchen, sehen in den Vorschaubildern auf der Angebotsseite nur schwarze Versionen).
- Erhöhen Sie die Scannbarkeit.
Ermöglichen Sie es den Nutzern, die Produkte schnell zu überfliegen. Dabei helfen konsistente Fotos mit ähnlichem Hintergrund, Ausrichtung, Kontext, Licht und Massstab.
- Unterschiede aufzeigen.
Stellen Sie niemals zwei gleiche Fotos nebeneinander (was bringt das schon, oder?) und versuchen Sie, das genaue Modell, die Farbe, die Grösse, den Verwendungszweck oder das Zubehör des Produkts zu zeigen.
- Kontext geben.
Die Verbesserung der Konversionsrate ist ein Marathon. Verwenden Sie Fotos, die Ihre Produkte in Aktion oder in der wahrscheinlichsten Umgebung zeigen, damit Ihre Kunden den Kontext sofort erkennen.
Unterschätzen Sie niemals die Macht der PLPs
Wie Sie sehen, sind die Produktlistenseiten von entscheidender Bedeutung für die Customer Journey und die Conversion Rate Optimization (CRO). Durch die Implementierung der wesentlichen UX- und A11Y-Funktionen, die wir in unserer Checkliste besprochen haben, verbessern Sie das Nutzererlebnis auf Ihrer E-Commerce-Website. Das ist es, worum es geht: gestärkte Nutzer und ein nahtloses Erlebnis.
Diese grundlegenden Funktionen sind nur der Anfang. Einige Funktionen, die wir als Premium oder Extra bezeichnen können, machen den Unterschied zwischen ALRIGHT und SUPERB Kundenzufriedenheit aus. Entdecken Sie die nächste Stufe der UX- und A11Y-Funktionen für Ihre PLPs.
_________
Brauchen Sie Hilfe bei der Anpassung, dem Lernen und der Verbesserung, um mit der sich ständig verändernden E-Commerce-Landschaft Schritt zu halten? Kommen Sie zu unserem Design-Spezialisten für eine kostenlose 30-minütige Beratung.
Das könnte Ihnen auch gefallen...

[16/06/2023] Checkliste: 30 Must-Have-Merkmale für hervorragende Produktdetailseiten
Entdecken Sie die besten Designpraktiken für die Benutzerfreundlichkeit und Zugänglichkeit von Produktdetailseiten. Lassen Sie uns unsere Checkliste mit 30 Empfehlungen durchgehen.
Lesen Sie den Insight
[17/04/2023] Steigern Sie die Konversionsrate von Produktseiten durch Marketing-Automatisierung
Was ist die am niedrigsten hängende Frucht im E-Commerce? Richtig, es ist Ihr Online-Konversionstrichter...
Lesen Sie den Insight